
跳转链接:
存在即合理
笨鸟blog网
笨鸟blog网笨鸟blog网
笨鸟blog网
Rome was not built in a day.
字体大小(font-size):字体大小为10px
字体大小为15px
字体大小为20px
字体粗细为:100(lighter)
字体粗细为:400(normol)
字体粗细为:700(bold)
字体粗细为:900(bolder)
字体粗细为:lighter
字体粗细为:normol
字体粗细为:bold
字体粗细为:bolder
字体样式为:normol
字体样式为:italic
字体样式:oblique
字体颜色为灰色
字体颜色为橙色
字体颜色为红色
字体颜色为#03FCA1
字体颜色为#048C02
字体颜色为#CE0592
记忆之所以美,是因为有了现实的参照。
水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。
予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,
可远观而不可亵玩焉。
予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!
菊之爱,陶后鲜有闻。莲之爱,同予者何人?牡丹之爱,宜乎众矣!
左对齐:好好学习,天天向上。
居中对齐:好好学习,天天向上。
右对齐:好好学习,天天向上。
文本修饰(text-decoration):这是“下划线”效果
这是“删除线”效果
这是“顶划线”效果
这事“去除超链接下划线”效果: 跳转到哔哩哔哩官网
大小写(text-transform):rome was't built in a day.
rome was't built in a day.
rome was't built in a day.
行高(line-height):披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰迷津,青雀黄龙之舳。
云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨,雁阵惊寒,声断衡阳之浦。
披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰迷津,青雀黄龙之舳。
云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨,雁阵惊寒,声断衡阳之浦。
披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰迷津,青雀黄龙之舳。
云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨,雁阵惊寒,声断衡阳之浦。
Rome was't built in a day.罗马不是一天建成的。
Rome was't built in a day.罗马不是一天建成的。
Rome was't built in a day.罗马不是一天建成的。
Rome was't built in a day.罗马不是一天建成的。
Rome was't built in a day.罗马不是一天建成的。
Rome was't built in a day.罗马不是一天建成的。
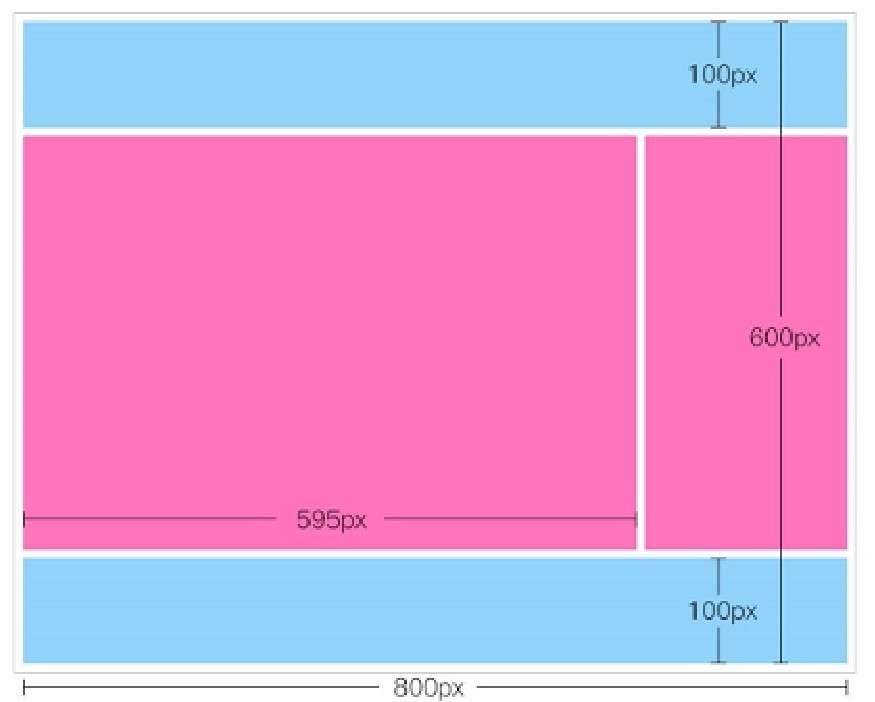
下面有一段代码,请在这段代码的基础上,使用正确的选择器
以及这两章学到的字体样式、文本样式来实现如下图所示的效果。

预期效果:
很多人都喜欢用战术上的勤奋来掩盖战略上的懒惰,
事实上这种“
低水平的勤奋”
远远比懒惰更可怕。
Remember:no pain,no gain!


定义一个列表,每一个列表项都是一个超链接,并且要求去除列表项符号及超链接下划线,
超链接文本颜色为粉红色,并且单击某一个列表项就会以新窗口的形式打开,如下图。

| 表头单元格1 | 表头单元格2 |
|---|---|
| 表行单元格1 | 表行单元格2 |
| 表行单元格3 | 表行单元格4 |
| 表行单元格5 | 表行单元格6 |
| 表头单元格1 | 表格单元格2 |
|---|---|
| 表行单元格1 | 表行单元格2 |
| 表行单元格3 | 表行单元格4 |
| 表行单元格5 | 表行单元格6 |
| 表头单元格1 | 表头单元格2 |
|---|---|
| 表行单元格1 | 表行单元格2 |
| 表行单元格3 | 表行单元格4 |
| 表行单元格5 | 表行单元格6 |





 笨鸟blog网
笨鸟blog网
 笨鸟blog网
笨鸟blog网
 笨鸟blog网
笨鸟blog网
 笨鸟blog网
笨鸟blog网





嗟乎!时运不齐,命途多舛。冯唐易老,李广难封。屈贾谊于长沙,非无圣主;窜梁鸿于海曲,岂乏明时?
所赖君子见机,达人知命。老当益壮,宁移白首之心?穷且益坚,不坠青云之志。酌贪泉而觉爽,处涸辙以犹欢。
北海虽赊,扶摇可接;东隅已逝,桑榆非晚。孟尝高洁,空余报国之情;阮籍猖狂,岂效穷途之哭!

嗟乎!时运不齐,命途多舛。冯唐易老,李广难封。屈贾谊于长沙,非无圣主;窜梁鸿于海曲,岂乏明时?
所赖君子见机,达人知命。老当益壮,宁移白首之心?穷且益坚,不坠青云之志。酌贪泉而觉爽,处涸辙以犹欢。
北海虽赊,扶摇可接;东隅已逝,桑榆非晚。孟尝高洁,空余报国之情;阮籍猖狂,岂效穷途之哭!
p元素文本颜色为white
p元素背景色为hotpink
有崇山峻岭,揽英气于太和;广厦千间,结丰姿于长安。四夷来朝,文轨混通;百业兴盛,物阜民安。 皇道熙熙,承平气象,四海一宇,德被遐荒。群贤毕至,视此盛时,缀绮谷以骈阗,陋往昔之瑰丽也。
予观天象,究地理,仰览俯察之间,感慨乎成颂。龙腾虎跃,天地之大变;凤鸣鹤唳,风雅之正声。 紫气东来,福照我土;祥云西去,吉播他邦。人道是:钟灵毓秀,太平有象;地德显彰,繁盛无疆。
斯乃网联万物,码通天下;高铁飞驰,如神龙在天。巨轮泛波,似鲲鹏翔海;丝路绵延,串联洲际。 资讯之速,犹胜曩昔;技术之精,更越前贤。是知电波不辍,信息如潮;智能所及,变革日新。
且夫盛世之光,非徒物质之炫目也。更在文教蒸蒸,艺术斐然。书院兴盛,诵经典之声;舞台广阔,演时代之戏。 笔墨联翩,绘锦绣胸臆;乐章悠扬,奏和谐心曲。精神文明,与日月同辉;道德修养,共山河比寿。
嗟夫!时逢盛世,吾辈何幸。论技艺之妙,叹视听之娱;谈智慧之深,咏梦想之翼。 凡此种种,皆彰显我华夏之巍巍立世,秉烛夜游,莫能穷其一二。敢不志喜,安得无言? 故作此文,以记盛世之典刑,俾历览者弹冠相庆,感时遇之悠悠也。


块元素
行内元素行内元素